博客搭建教程(一)

博客搭建教程(一)
yngcy一、前言
1.1 博客搭建方式
作为一个程序猿,博客可以帮助我们总结知识和经验并分享给他人。我们可以用三种方式来搭建我们的博客:
(1)在线博客网站,如 CSDN、博客园、掘金社区和语雀等;
(2)动态博客框架,如 WordPress、Halo 等;
(3)静态博客框架,如 Hexo、Hugo 等。
它们的优缺点如下:
| 博客搭建方式 | 优点 | 缺点 |
|---|---|---|
| 在线博客网站 | 简便易用;维护简单;社区功能完善;免费使用 | 定制性差;数据权限小(点名吐槽某N给我的文章加VIP阅读);广告多;文章迁移困难 |
| 动态博客框架 | 功能强大;较高的可定制性;一般提供后台管理界面,便于管理;插件多,扩展性强 | 存在性能问题,如果服务器性能差,用户体验差;有一定的安全风险,需要做额外的安全防护 |
| 静态博客框架 | 性能好,可通过 CDN 加速访问;安全风险低;成本低,可直接部署在 GitHub Pages 等网站托管服务上;维护简单,只需要维护博客源码即可,不需要维护服务器 | 学习成本高,坑比较多比较劝退;无自带的后台管理,只能通过维护源码或引入第三方后台管理系统 |
1.2 搭建方式选择
这三种方式我都体验过。
首先是在线博客网站,因为我想要搭建一个没有广告且内容完全由自己管理的博客,所以这种方式排除了。
动态博客框架使用过 Halo,不得不说确实方便,基本上鼠标点点就能从零搭建一个博客网站,但是主题相对较少,且插件比较少,部分需要付费才能使用,经济成本较高。而且 Halo 使用 Java 作为后端,比较吃服务器内存,也会影响一定的性能,最后也放弃了。但是如果只是简单的想写个文章,Halo 是绝对够用了,所以还是比较推荐。
静态博客框架使用过 Hexo,也是我最开始搭建博客的方式。最初是通过一些博主的站点了解到了这个框架,butterfly 主题的美观程度深得我心。然后又遇到了 安知鱼 这款主题,风格我十分喜欢,因此开始踏入 Hexo 的坑(确实踩了很多的坑,这也是为什么我写这系列教程的原因)。
二、教程概述
有些小伙伴可能在本地部署时遇到了问题,有些小伙伴也可能是部署到 GitHub Pages 时碰到了困难,亦或是部署到服务器时碰到的瓶颈。可见这个教程的内容较多,为了提高你的阅读体验,这个教程分为多篇文章来阐述。下面是这个教程的内容概述,你可以根据遇到的问题查看对应教程,节省时间。
- 博客搭建教程(一) 主要介绍了博客搭建的方式以及使用 Hexo 本地搭建一个博客
- 博客搭建教程(二) 主要介绍了博客工作流以及 GitHub Pages 部署
- 博客搭建教程(三) 主要介绍了 Hexo 的服务器部署
- 博客搭建教程(四) 主要完善了 Github Actions 工作流的配置
- 博客搭建教程(五) 主要介绍了博客的图床方案以及实现方式
- ……(后续新的内容也会在这补充)
三、本地搭建 Hexo 博客
3.1 什么是 Hexo?
Hexo 是一个快速、简洁且高效的博客框架。 Hexo 使用 Markdown(或其他标记语言)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
Hexo 的用户相对较多,生态较好,你遇到的大部分问题都可以在 Google 或相关社区中找到解决方案。且主题丰富,有许多博主开源了美观性强的主题,也可以魔改主题,真正搭建一个属于自己的博客!
3.2 本地环境搭建
本文是在 Windows11 操作系统上进行本地 Hexo 博客搭建的,如果你使用的是 Mac 或其他 Linux 操作系统,可能命令会有所区别。
3.2.1 Git 安装和配置
我们使用 Git 来对我们的博客进行版本管理。Git 下载安装方式直接前往 官网 下载最新版本即可。
打开 Git Bash,配置 Git 用户,输入如下命令。
1 | git config --global user.name "yngcy" # 把用户名改为自己的名称 |
3.2.2 Nodejs 安装和配置
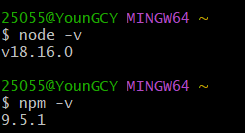
Nodejs 为我们提供运行环境。Nodejs 的下载安装方式直接前往 官网 下载即可,这里选择比较新的(>=16.0.0)LTS版本。安装完成后,在终端输入 node -v 和 npm -v 查看版本来验证是否安装成功,如下图所示。
3.3 Hexo 安装
参考 Hexo 官方文档,新建一个文件夹作为博客文件的存放目录,后续所有的主题、配置等文件都会放在这个工作目录下,如 D:/blog。进入文件夹,在该文件下打开 Git Bash,输入下面命令,安装 Hexo。
1 | npm install -g hexo-cli hexo-server |
参数说明:
-g进行全局安装hexo-cliHexo 的命令行客户端,可用于生成静态文件等hexo-serverHexo 的服务端,可用于本地调试预览
3.4 Hexo 初始化
在 D 盘执行如下命令。
1 | hexo init blog |
其中 blog 可以改为任意名字。初始化后进入 blog,你可以看到生成的目录及文件,如下图所示。
文件说明:
.github用于存放博客工作流文件的目录scaffolds用于存放模板文件source资源文件夹,存放文章、页面文件themes主题文件夹,一般自定义或魔改主题需要将主题文件放在该目录下_config.yml站点的配置文件_config.landscape.ymlHexo 默认主题配置文件,如果使用其他主题,你需要将主题配置文件替换掉它
3.5 本地调试
输入下面命令,启动 Hexo 调试端口。
1 | hexo server # 可以简写成 hexo s(如果没有其他命令简化冲突的情况下) |
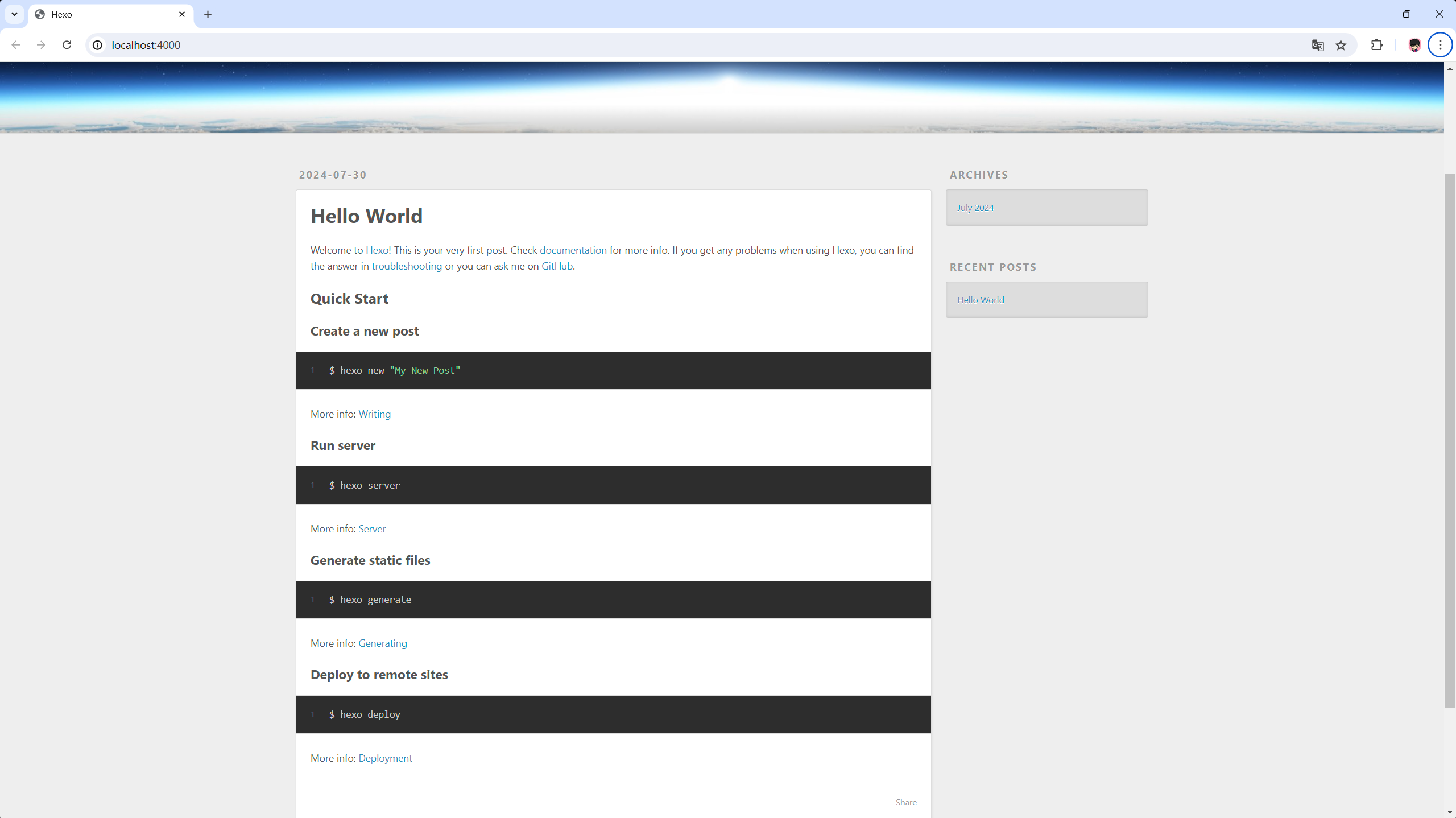
打开浏览器,输入 http://localhost:4000 访问我们的博客,如图所示,表示本地博客搭建成功。
四、写在最后
本次教程到这里就结束了,我们已经完成了本地环境的部署以及可以在本地调试博客页面。
是不是十分简单,如果你在跟着本教程的过程中遇到了其他问题或有什么想法,欢迎在下面交流评论!🐻❄️