博客搭建教程(三)

博客搭建教程(三)
yngcy一、前言
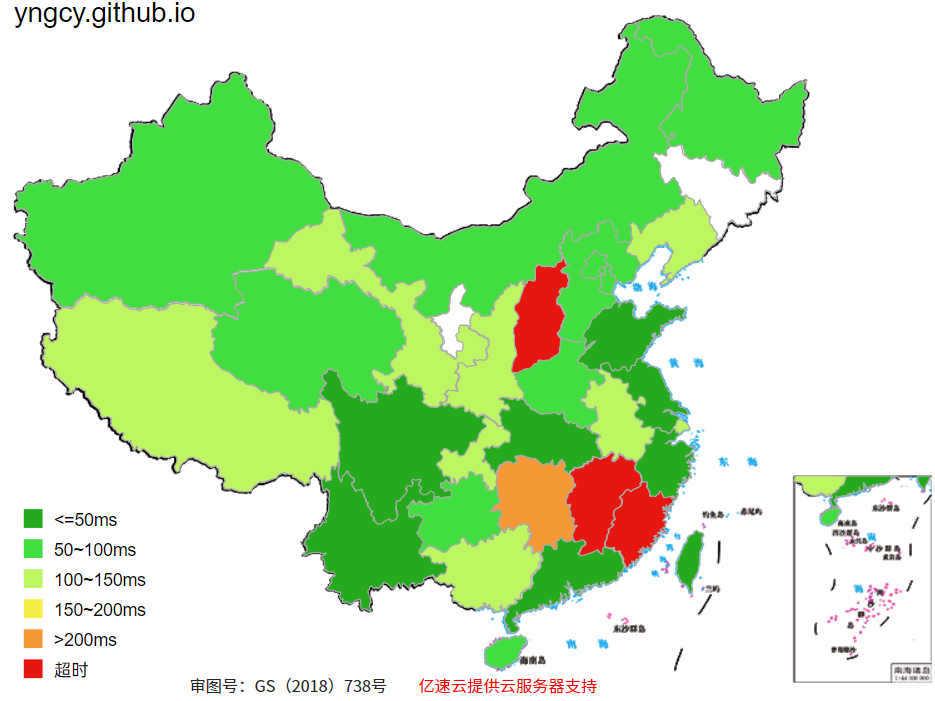
在上一篇教程中,我们把我们的博客部署在了 GitHub Pages 上,虽然能够在公网上访问,但是可能访问速度并不理想。以 yngcy.github.io 为例,站长工具测 ping 值,国内延迟比较高,甚至有些地区超时!

为了解决访问速度慢、甚至访问不上的问题,我们可以把博客部署在别的地方,例如服务器上。
许多云服务厂商提供了轻量云服务器,在经济条件允许的情况下,我们可以将博客部署在云服务器上。在本篇教程中,我选择了腾讯云的轻量云服务器(2核2G 4M带宽)。你也可以选择阿里云、华为云等云服务厂商推出的服务器,对于部署博客的服务器配置要求并不高(当然还是配置越高越好)。应用镜像选择腾讯云自家的应用镜像(带宝塔面板),这个无所谓,只要是 Linux 操作系统即可,无非就是命令或配置上可能会有区别。
在购买完服务器后,我们可以通过公网 IP 来访问服务器。但是这样做并不安全,公网 IP 的暴露使得服务器被攻击的风险大大增加。一般需要绑定域名,在通过 DNS 解析到 IP 地址。
顶级域名根据经济情况选择,一般 .com 的比较贵。不管是什么域名,对于国内的服务器(也就是服务器实例在国内),绑定的域名需要在工信部备案,备案一般是在购买服务器的云服务厂商处进行 ICP 备案,备案流程大约一个星期就能完成。完成备案后,就可以通过域名来访问。
下面,我就来带你将博客部署在服务器上,并完成相关配置。步骤比较多,因此我会尽可能解释清楚每一步在做什么,相信你能够在部署的过程中学习到很多知识!
二、准备工作
2.1 工作原理
上一篇教程中,我们已经把生成的 public 静态文件放在了 GitHub Pages 上。如果有一种工具,当我们推送新的内容时,服务器能够自动拉取最新的静态文件,这样就可以很轻松地完成部署。没错,当然有,那就是 git-hooks。
Git Hooks 是 Git 提供的一组脚本,允许你在特定的时间发生时自动执行自定义操作。Git Hooks 分为两类,包括客户端 Hooks 和服务端 Hooks。而我们博客部署所涉及到的 Hooks 显然是服务端的,服务端 Hooks 包括 pre-receive、update 和 post-receive。其中 post-receive 是在服务器接受 push 的所有对象之后运行,可以用它来触发持续集成构建或部署操作。
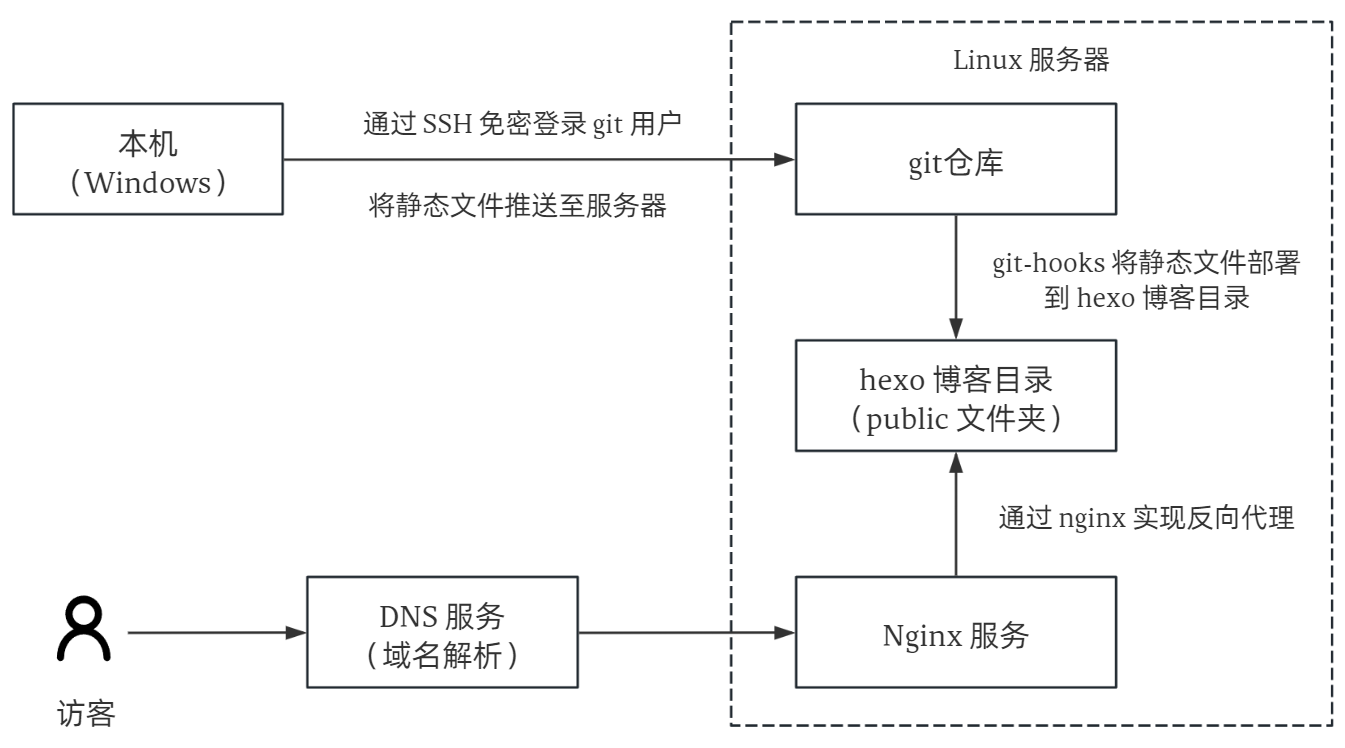
当我们使用 GitHub Actions 生成静态文件后,可以将 public 文件推送到服务器上,服务器通过 Git Hooks 将文件自动部署在根目录(例如 /www/wwwroot)上,最后通过 nginx 服务代理服务器,从而实现服务器部署。服务器部署 Hexo 的工作原理如下图所示。

2.2 环境配置
服务器配置主要是安装相关依赖以及 Git 相关配置。
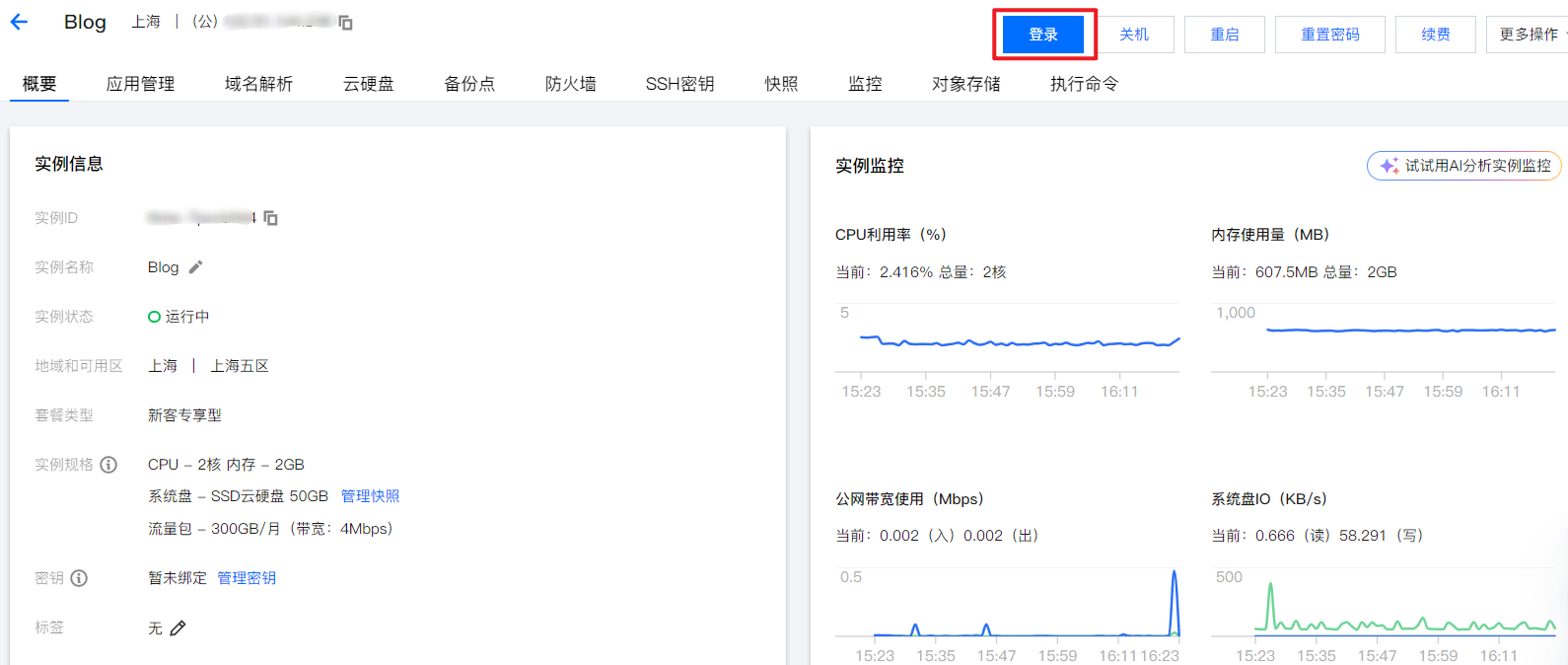
2.2.1 访问实例
在购买服务器之后,进入控制台,这里为了方便直接登录到实例,你也可以使用 XShell 等 SSH 工具远程登录。
登录实例后,我们在终端输入如下命令来获取宝塔面板的用户名和密码(如果没有包含宝塔面板可以忽略)。
1 | sudo /etc/init.d/bt default |
然后,你还需要在 防火墙 中添加规则,允许 8888 端口访问。
2.2.2 安装软件
访问 http://{公网ip}:8888,登录到宝塔面板。
首次访问时,会让你选择软件安装模板,我们需要 Nginx 和 Git,其中 Git 应用镜像已经自带,所以这里选择 LNMP(推荐)即可,能够满足我们的需求。如果你是别的 Linux 操作系统,可以参考 Nginx安装教程 和 在CentOS7中安装Git工具 来安装它们。
三、站点配置
3.1 git用户设置
3.1.1 创建git用户
输入如下命令创建 git 用户,需要注意的的是,如果你和我一样镜像中预装了 Git,那么已经存在 git 用户。
1 | adduser git |
创建完成后,你可以看到 /home/git 目录。创建 git 的目的是为了和 root 用户区别开来,确保和博客有关的文件都由 git 用户来管理,提高服务器的安全性。
输入如下命令修改 git 用户的密码,因为后续要配置 SSH 免密登录,所以最好还是先配置一下 git 用户的密码。
1 | passwd git |
3.1.2 修改sudoers文件
在 Linux 系统中,sudoers 文件用于控制用户权限。输入如下命令修改文件权限。
1 | chmod 740 /etc/sudoers |
权限模式的解释
740由三部分组成,每部分分别表示文件所有者、文件所属组和其他用户的权限。这些权限用一个三位的八进制数表示,每位数字分别表示三种权限的组合:
- 读(r,read):值为 4
- 写(w,write):值为 2
- 执行(x,execute):值为 1
所以
740的含义是:
- 7 表示读、写和执行权限(4 + 2 + 1 = 7),对应的权限分配给文件所有者;
- 4 表示读权限,对应权限分配给文件所属组;
- 0 表示没有任何权限,对应权限分配给其他用户。
然后使用 vi 或其他文本编辑工具打开该文件,可以参考如下命令。
1 | vim /etc/sudoers |
使用 ?root 找到 root 权限的位置,然后在它下面添加如下内容。
1 | git ALL=(ALL) ALL |
修改完成后,输入 :wq 保存并退出。至此,我们创建了 git 用户,并允许其在任何主机上以任何身份运行任何命令。
3.2 SSH密钥配置
现在我们对服务器的 git 仓库进行操作时都需要输入密码才行,为了简化认证流程,下面来配置 SSH 密钥来实现免密登录。
3.2.1 免密登录原理
实现的原理也很简单,首先在本地生成公钥和密钥文件,公钥用于加密,私钥用于解密。然后将公钥分发到服务器的目标文件中(一般是 ~/.ssh/authorized_keys)。当连接时,服务器首先使用公钥加密一个随机数,然后本地使用私钥解密随机数,完成后将随机数返回给服务器。最后,服务器验证随机数的正确性后决定是否允许用户登录。因为公钥暴露所导致的风险低,且私钥保存在本地也就是客户端,所以安全性较高。
3.2.2 配置步骤
(1)生成密钥对
本地打开 Bash 终端,输入如下命令。
1 | ssh-keygen -t rsa -C "xxx@qq.com" # 改为你的邮箱 |
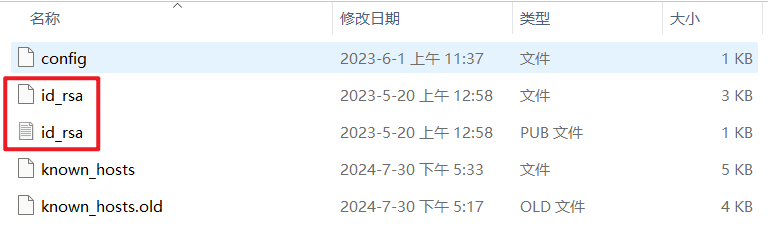
配置时直接按回车,跳过步骤即可,因为我们不需要配置密码。在生成后,对于 Windows 操作系统,你可以在 C:/{用户名}/.ssh 目录下找到两个文件,分别是 id_rsa.pub 和 id_rsa,如下图所示。

其中有后缀的文件是公钥,没有后缀的文件是私钥。
(2)修改authorized_keys文件
登录到服务器,切换 git 用户。
1 | su git |
然后依次输入如下命令,修改 authorized_keys 文件。
1 | cd ~ |
然后将公钥(也就带后缀的文件)中的内容复制到 authorized_keys 文件中。
最后输入如下命令修改文件的权限。
1 | chmod 600 /home/git/.ssh/authorized_keys |
(3)验证免密登录
在本地打开 Bash 终端,输入如下命令测试是否可以免密登录。
1 | ssh -v git@{服务器的公网IP} |
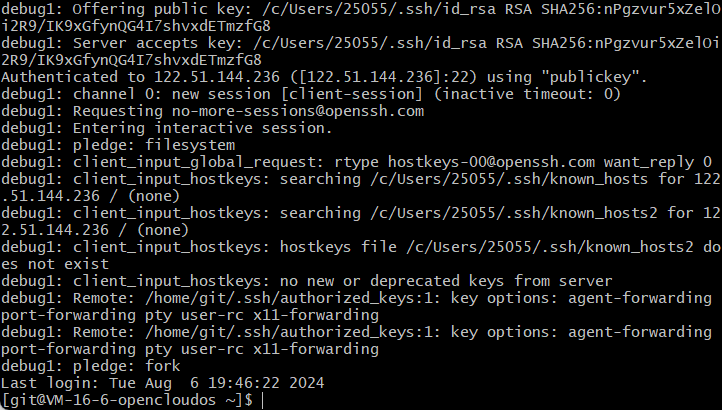
预期结果如下图所示。
如果提示需要密码,可能的原因一般有两种:
- 配置过程中不是 git 用户,导致部分文件的所有者不是 git 用户。
- 生成密钥对时设置了密码。
如果是第一种原因,可以输入如下命令重新授权。
1 | chmod -R git:git /home/git/.ssh |
这个命令通过 —R 参数将 /home/git/.ssh 目录及其所有文件的所有者改为 git 用户。
如果是第二种原因,重新在本地生成密钥对,注意过程中直接按回车就行,然后重新执行上述步骤。
3.3 Git仓库配置
这里的 Git 仓库指的是服务器的 git 仓库,但这个仓库是一个裸仓库,即不存放代码来进行版本管理,而使用 Git Hooks 来构建自动化任务,为博客的 CI/CD 流程提供便利。
3.3.1 添加站点
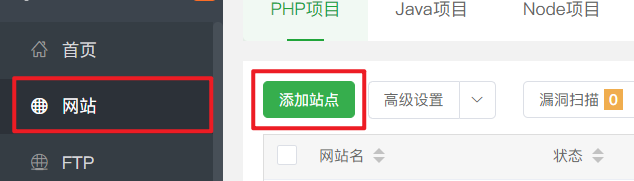
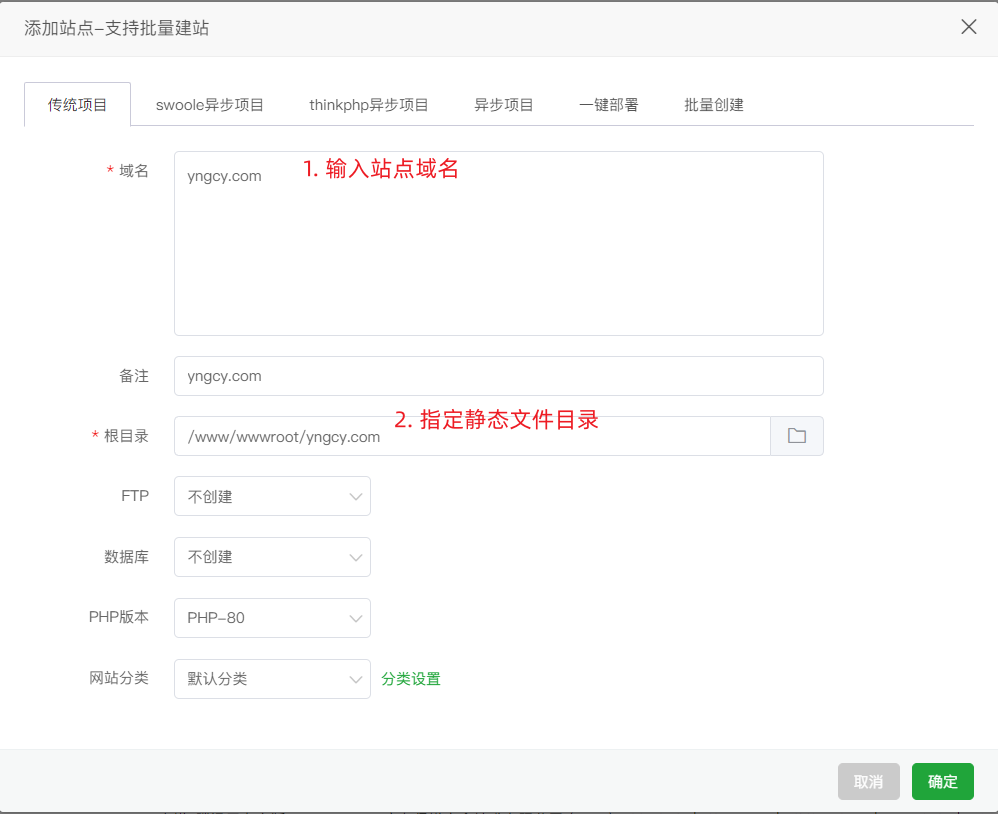
打开宝塔面板,点击网站,然后添加站点,如图所示。

然后输入域名,创建站点。在本教程中,已经为服务器绑定好了域名,如果你的服务器还没有绑定域名,也可以输入公网 IP,然后指定根目录的名字即可。
当创建站点时,宝塔面板根目录路径名称默认是域名,所以你需要修改它,尽量不要使用 IP 作为目录名称。

这里为了方便直接选择了 PHP 项目,你也可以选择创建其他项目,例如 HTML 项目。
创建完成后,你可以看到创建了网站根目录 /www/wwwroot/{站点名称}。但是此时该目录所有者是 www 用户,你需要将其求该成 git 用户,可以参考如下命令。
1 | chown -R git:git /www/wwwroot/git |
3.3.2 创建Git仓库
在创建 Git 仓库前,请确保当前用户是 git 用户(通过 who 命令查看)。然后执行如下命令,初始化 Git 仓库。
1 | cd ~ |
在上述命令中,我们首先进入了 git 用户的根目录,也就是 /home/git/,并创建了一个名为 blog.git 的裸仓库。其中,--bare 指定了创建的是一个裸仓库,而不是一个普通的工作区。
然后输入如下命令,修改该目录的所有者。
1 | chown -R git:git blog.git |
和普通的工作区一样,你可以在 /home/git/blog.git 下看到 hooks 目录,进入该目录,在该目录下创建 Git Hooks 文件 post-receive,用于自动化部署流程。输入如下命令,直接编辑该文件(如果没有该文件,输入如下命令也可以直接创建)。
1 | vim blog.git/hooks/post-receive |
在文件中写入如下内容,用于指定部署路径和Git仓库路径:
1 | git --work-tree=/www/wwwroot/{站点名称} --git-dir=/home/git/blog.git checkout -f |
最后赋予该文件可执行权限:
1 | chmod +x /home/git/blog.git/hooks/post-receive |
3.4 部署测试
在完成上述步骤后,服务器的基本配置就算完成了。接下来是本地的 config.yml 的配置。修改内容如下:
1 | deploy: |
然后执行部署命令:
1 | hexo clean && hexo g && hexo d |
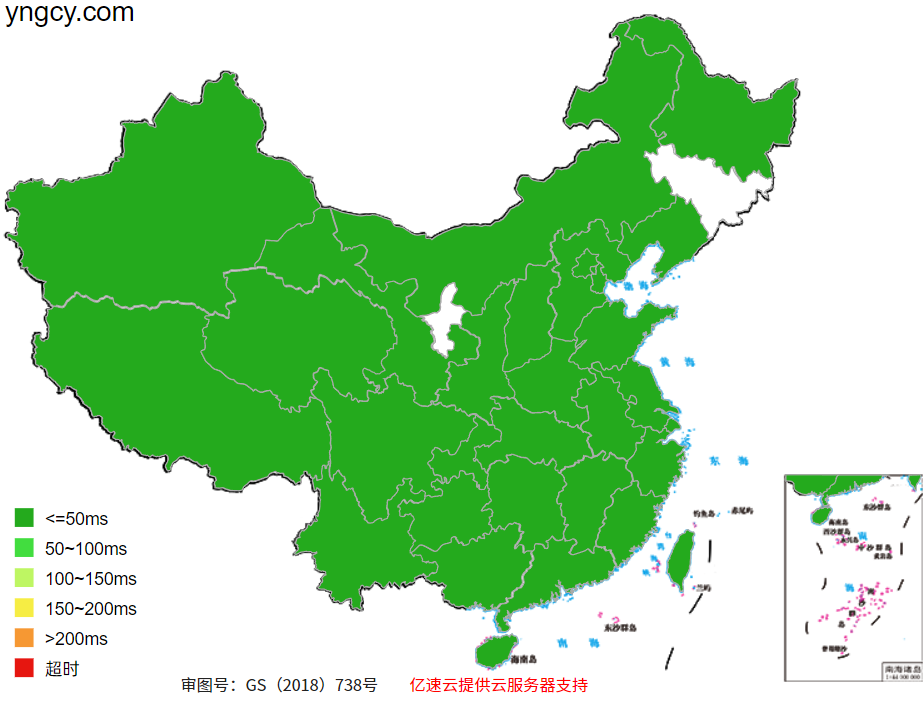
然后可以看到生成的文件推送到了服务器上,和部署 GitHub Pages 时一样。你可以在 /www/wwwroot/{站点名称} 中看到 /public 下的所有文件。然后访问站点,以本教程的服务器部署为例,测试 Ping 值效果如下图所示。可以看到,访问速度确实快了不少!

四、其他配置
当我们访问我们的站点时,浏览器可能会有不安全的提示,如下图所示。

为此,我们需要为网站配置 SSL 证书以及 HTTPS 访问协议。企业级数字证书一般比较贵,一般用于商业网站的加密,这里为了演示,我们部署免费证书。以阿里云为例,可以在阿里云官网免费申请个人测试证书。
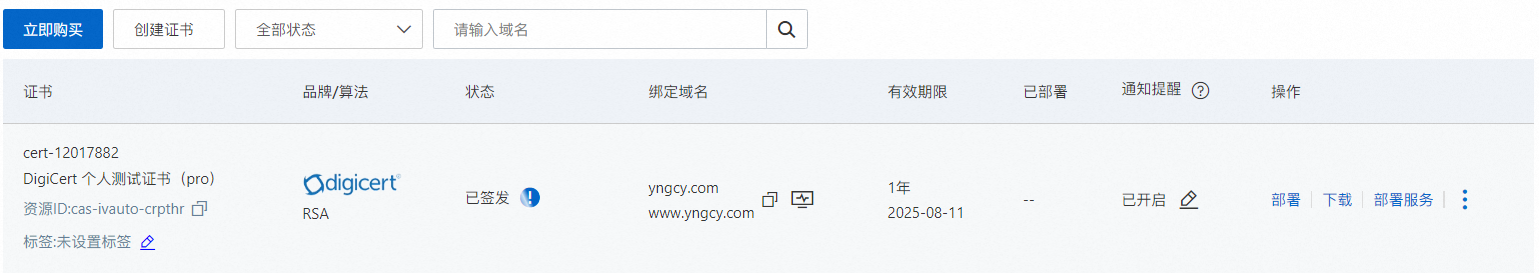
进入到 SSL 证书管理页面,然后选择 个人测试证书,点击创建证书。
然后输入域名,点击提交审核。等待一会儿后,就收到邮件通知,可以看到申请成功。
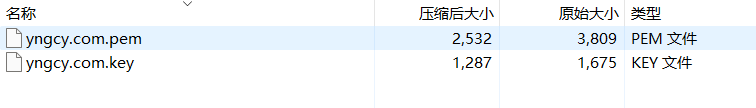
点击下载,选择服务类型为 Nginx。下载完成后,可以在压缩包中看到两个文件,如下图所示。
然后进入到宝塔面板,打开网站设置。
点击 SSL,然后将压缩包中的两个文件复制进去,保存并启用证书。

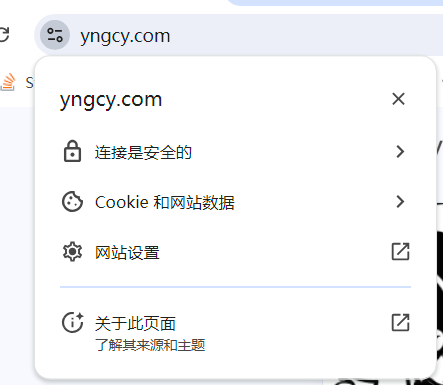
然后再次访问网站,可以看到连接是安全的了(如果没有,清除一下 cookies 重新访问)。

需要注意的是,如果你的网站中设置了其他子域名,例如我有一个 img.yngcy.com 用于图片访问,那么还需要为其申请 SSL 证书,并在对应的站点部署证书,详情参考 。
五、写在最后
以上就是本次的教程,我们使用服务器部署的方式来加速博客的访问速度,提高用户使用体验。本次教程的重点是 git 用户的配置以及使用 Git Hooks 来实现服务器的自动化部署。但是现在似乎有新的问题,服务器部署和 GitHub Pages 部署冲突,即只能使用一个部署方式(因为在 config.yml 配置文件中指定的仓库唯一)。是否还有别的方式来解决这个问题,答案是肯定的,我将在下一篇教程中解答这个问题。
如果你在跟着本教程的过程中遇到了其他问题或有什么想法,欢迎在下面交流评论!🐻❄️